
- 入门
- 编辑器设置
入门
编辑器设置
插件和配置设置可以改善使用 Tailwind CSS 时的开发人员体验。
语法支持
Tailwind CSS 使用大量自定义 CSS @ 规则,如 @tailwind、@apply 和 @config,在许多编辑器中,如果这些规则无法识别,则会触发警告或错误。
解决此问题的方法几乎总是在编辑器/IDE 中安装插件以支持 PostCSS 语言而不是常规 CSS。
如果您使用 VS Code,我们的官方 Tailwind CSS IntelliSense 插件包含专用的 Tailwind CSS 语言模式,该模式支持 Tailwind 使用的所有自定义 at 规则和函数。
在某些情况下,如果您的编辑器对 CSS 文件中的语法要求非常严格,则可能需要禁用本机 CSS linting/验证。
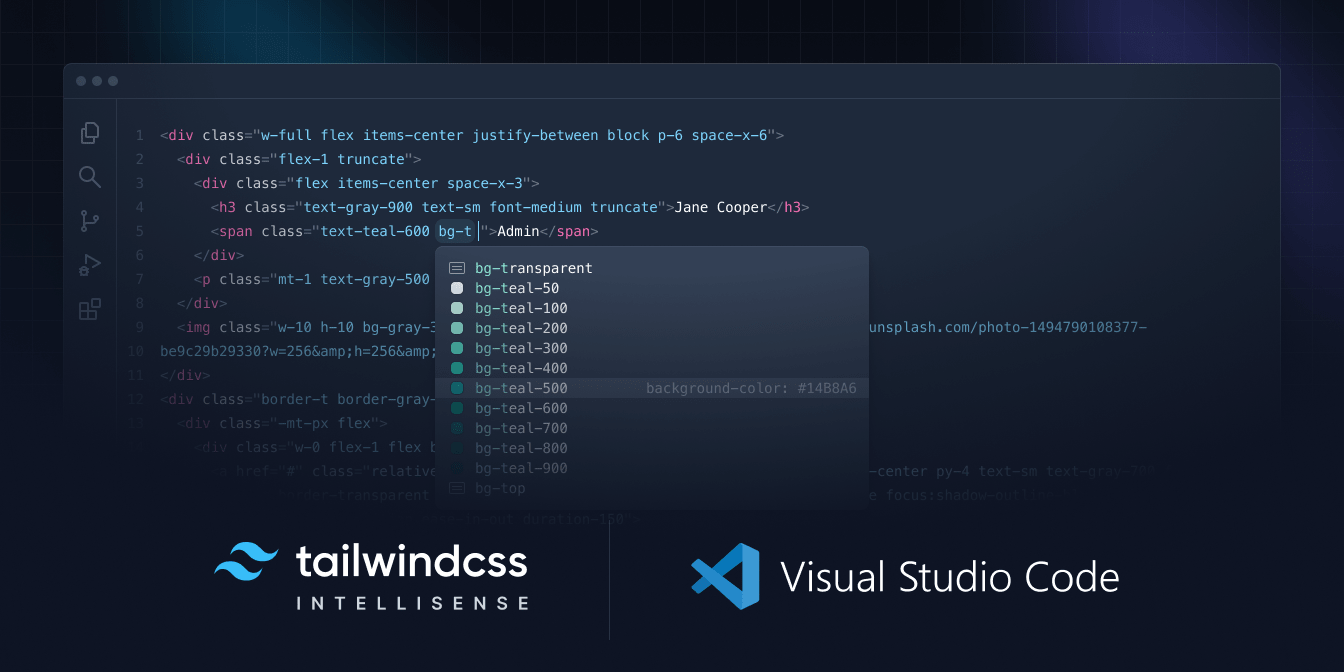
VS Code 的 IntelliSense
Visual Studio Code 的官方 Tailwind CSS IntelliSense 扩展通过为用户提供自动完成、语法突出显示和 linting 等高级功能增强了 Tailwind 开发体验。

- Autocomplete. Intelligent suggestions for class names, as well as CSS functions and directives.
- Linting. Highlights errors and potential bugs in both your CSS and your markup.
- Hover Previews. See the complete CSS for a Tailwind class name by hovering over it.
- Syntax Highlighting. Provides syntax definitions so that Tailwind features are highlighted correctly.
查看项目 on GitHub 了解更多信息,或查看 add it to Visual Studio Code 立即开始。
使用 Prettier 自动分类
我们为 Tailwind CSS 维护一个官方的 Prettier plugin,它会根据我们的 recommended class order 自动对您的类别进行排序。

它可以与自定义 Tailwind 配置无缝协作,而且由于它只是一个 Prettier 插件,所以它可以在 Prettier 工作的任何地方工作——包括每个流行的编辑器和 IDE,当然还有命令行。
<!-- Before -->
<button class="text-white px-4 sm:px-8 py-2 sm:py-3 bg-sky-700 hover:bg-sky-800">...</button>
<!-- After -->
<button class="bg-sky-700 px-4 py-2 text-white hover:bg-sky-800 sm:px-8 sm:py-3">...</button>查看插件 on GitHub 以了解更多信息并开始使用。
JetBrains IDE
JetBrains IDE(例如 WebStorm、PhpStorm 和其他 IDE)支持在 HTML 中以及使用 @apply 时智能完成 Tailwind CSS。

